Multilingual sites
This is part of the Stockashop Manual. It describes how multilingual sites can be implemented in Stockashop.
Languages Available
All the buttons and instructions within Stockashop (such as "add to basket", "checkout", "login") are currently available in English and French. We can add additional languages upon request. The Stockashop management area is available only in English. We can provide help with all other translations of page and product names and descriptions, along with new languages, if requested.
Main Language
Each Stockashop site has a main language. Stockashop URLs usually look like this for the main language: https://stockashop.co.uk/pages/stockashop-manual/5785
First is the domain name (stockashop.co.uk in this case), then "pages" or "products", the title of the page or product ("stockashop-manual" here) and a number (used to identify the page or product in the database). Most Stockashops are only written in English, and so all the URLs are in the format above.
Additional Languages
 If your site has additional languages, then whenever you edit a page or product, you will see two boxes for each attribute - for example an English and French title, description, keywords, etc. (as in the screenshot on the right - note that French is the main language on this site).
If your site has additional languages, then whenever you edit a page or product, you will see two boxes for each attribute - for example an English and French title, description, keywords, etc. (as in the screenshot on the right - note that French is the main language on this site).
Your page will then have two URLs. The alternate language version will include the language code after the domain name (fr for French for example). So if the Stockashop Manual page were available in French as well, the URLs would be:
https://stockashop.co.uk/pages/stockashop-manual/5785
https://stockashop.co.uk/fr/pages/manuel-de-stockashop/5785
And both of these URLs will be included in the site map sent to Google so that your English and French pages can be optimised and indexed separately.
Home Page
The above convention also applies to your home page. Your site will have two home pages in the main language and alternate language. For example:
https://stockashop.co.uk/
https://stockashop.co.uk/fr/
However, the first time a customer visits your home page, Stockashop will also try to detect their preferred language from their web browser settings, and show them the correct language. So if Stockashop had a French version (it doesn't - this is just hypothetical), a French visitor would be shown the French version of the home page when they visited https://stockashop.co.uk/. To get back to the English version, they would need to click the English flag in the bottom right corner.
Switching Between Languages
 These flags appear in the bottom right corner of every page on your site, as in the screenshot on the right. Stockashop provides a UK flag for English and a French flag for French. You can easily override these (to provide an Irish, American, Australian, Canadian, etc flag instead) by making your own flags as gifs within an images/flags/ directory, such as images/flags/en.gif and images/flags/fr.gif.
These flags appear in the bottom right corner of every page on your site, as in the screenshot on the right. Stockashop provides a UK flag for English and a French flag for French. You can easily override these (to provide an Irish, American, Australian, Canadian, etc flag instead) by making your own flags as gifs within an images/flags/ directory, such as images/flags/en.gif and images/flags/fr.gif.
Other Generic Pages
There are several other pages which behave like the home page, where the visitor will be shown the language version depending on their preferences, such as the basket page you get to after adding an item to your basket:
https://stockashop.co.uk/home/basket.php
This page will show in English if you've been browsing the rest of the site in English, and French if you've been browsing in French.
Changing the Translations
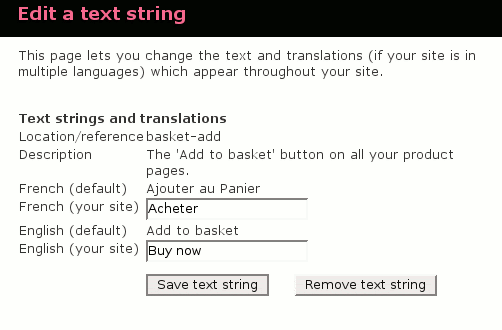
 It is very easy to change the translations for the various buttons and bits of text that appear throughout the site (like "confirm" or "quantity"). From your main Management Area, click "Text and translations" to see a list of all the bits of text used on your Stockashop. Click on any of them to make a change, as shown in the screenshot on the right.
It is very easy to change the translations for the various buttons and bits of text that appear throughout the site (like "confirm" or "quantity"). From your main Management Area, click "Text and translations" to see a list of all the bits of text used on your Stockashop. Click on any of them to make a change, as shown in the screenshot on the right.
Note that if a button has not been translated (which can happen if the button relates to a very new feature which we have not translated yet into other languages), then the English version of the button will be shown instead of the French version.
Languages and Search Engines
There is some debate over the most search-engine-friendly way to present multilingual site. The main options are:
- By subdirectory or section within one domain: This is what Stockashop does, using one domain for all language versions, but preceding the additional languages with the language code, such as? https://stockashop.co.uk/fr/pages/manuel-de-stockashop/5785. It means that the different language versions of a page all contribute their popularity to the same domain (search engines like Google may favour one domain with lots of visitors over two domains with less visitors). Additionally the different language versions can also share information - so for instance a customer wouldn't have to login again if they switched languages.
- By subdomain: This would use subdomains like https://stockashop.co.uk/ for English but http://fr.stockashop.co.uk/ for French. With this method, the separate language versions are still associated with each other for search engine purposes.
- By domain: This would use entirely separate domains, such as https://stockashop.co.uk/ for English and http://www.stockashop.fr/ for French. Search engines do prefer French sites with a French domain name, but would treat the two sites as separate.
Stockashop currently only implements the first method, but if you have a strong preference for using subdomain or domain instead, please let us know, and we will try to implement that too.
LOGIN AREA
CONTACT US TODAY?





