Introduction to Stockashop
This is part of the Stockashop Manual. It gives an introduction to Stockashop and shows you the parts of a Stockashop web page.
What is a Stockashop?
A Stockashop is a very powerful, fully featured website. It includes a content management system, meaning that you can easily change the text and images on all your pages, and create new pages. And it can handle ecommerce too. This means that you just fill in your products' names and prices, and then your customers can purchase online, with the money going straight into your account. Stockashops are also well optimised for search engines, so your customers will be able to find you easily in Google in other search engines.
What's included with a Stockashop?
All Stockashops include our easy-to-use content management system with many useful features. And you can purcahse Stockashops with or without ecommerce. Our popular "Site in a day" gives you a fully content manageable site after spending one day with our designer. Our ecommerce Stockashops include several hours of design time and we can put your first few products up for (or with) you. All Stockashops include hosting and email accounts, and we can also purchase your preferred domain name for you. See our website stockashop.co.uk for current offers.
What does a Stockashop look like?
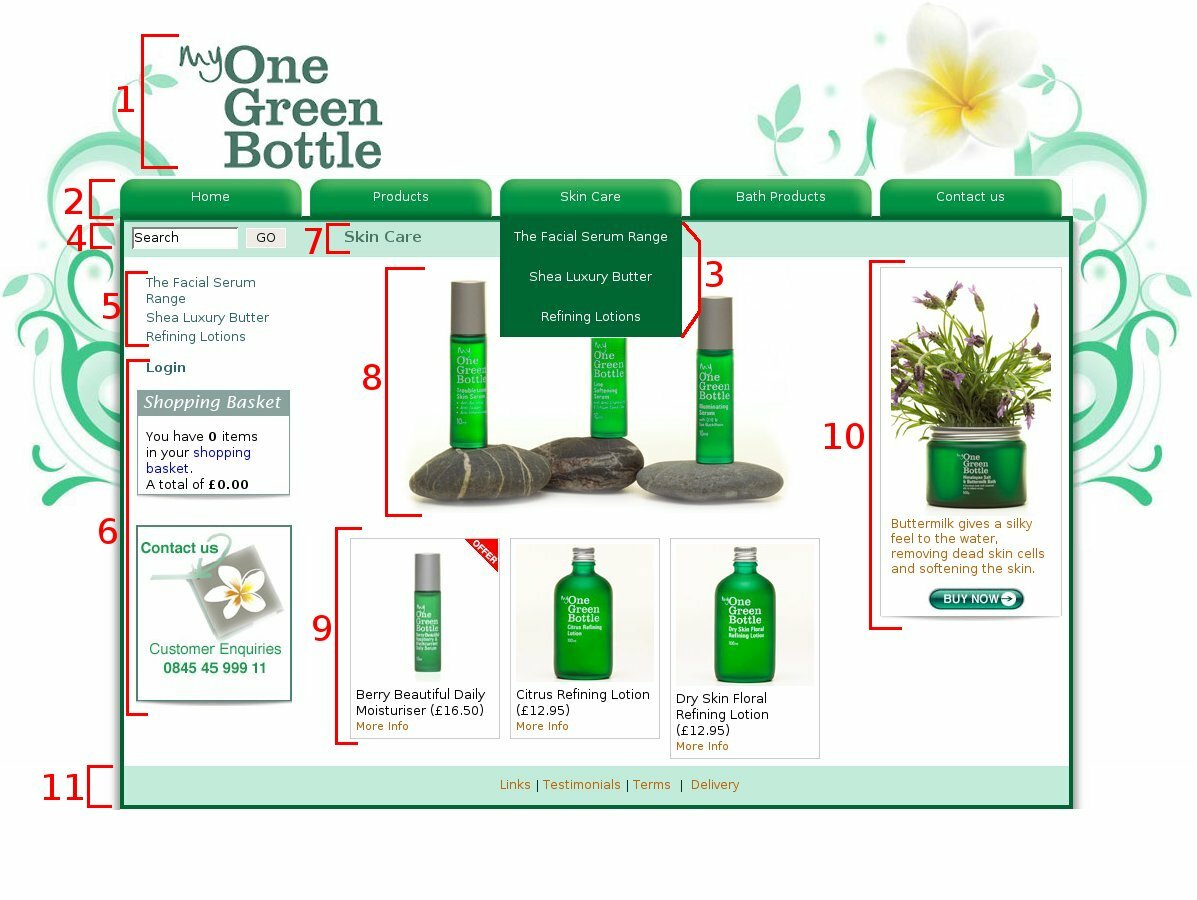
This section describes the different parts of an average page on a Stockashop site, including some quick tips on where things can be changed (expanded upon in the rest of the manual). The picture below shows a real Stockashop in action, selling to customers as we speak, with numbers referring to the different parts of the page. Remember that your Stockashop will look very different in terms of colours, pictures and words, but will probably have a similar structure.
 Header (1): This is your site's main graphic. You can change it within the "Site and shop properties". Clicking on it will always take you back to the home page.
Header (1): This is your site's main graphic. You can change it within the "Site and shop properties". Clicking on it will always take you back to the home page.
Menu (2): Your site's menu is created automatically every time you add or edit a web page. When editing a page, you can give it two titles: "Title at the top of the page" and "TItle if this should appear in the menu". The main menu contains your home page, and all the other top level pages which have a menu title.
Submenu (3): If you choose, we can also enable submenus. When your customer rolls their mouse over a top level page, the pages below that can be displayed. You can even have subsubmenus and subsubsubmenus if desired.
Beneath the menu, the changeable part of your site begins. Your site can have 2 or 3 columns. Usually the left column has a search form, a repeat of the current submenu, and some extra text. The right column contains the page heading, images and main content. And the (optional) far right column can have extra text and images which appear on every page.
Search form (4): At the top of the left column of your site, you may have a search form, consisting of a small text box and a Go button. This form searches for all products containing any of the words you are searching for.
Management options: If you are logged in to your site, then the management options will appear beneath the search form.
Submenu (5): The submenu for the current section is repeated in the left column beneath the search box.
Left column text (6): When editing a page, you can enter the "left column text" which appears here. This text is inherited. So if you enter some "left column text" on a top level page, it will be displayed on all pages below it (unless the subpage has its own "left column text"). If you enter it on the home page, it will be displayed on every page of your site.
Page header (7): This is where your page title appears as the most important header on the page. It's called the h1 tag. The background colour of the header matches the background colour of the search form.
Page content (8): When editing a page, there is a box to enter the "main text". This text, and any images you upload will appear here, below the page header, in the central area of your site. This is where you can add keywords and images. This example uses just a single image. For products, this is called the "description".
Product listing (9): On product category pages, a listing of all the page's products appears below the page content. But on other types of pages, different things appear here - such as a shopping basket, a checkout form or a contact us form. Some pages don't display anything else below the page content. When viewing a product, this area displays the product options and the "add to basket" button.
Far right column text (10): On 3 column sites, the far right column works very similar to the "left column text" above. You can enter text which is inherited by pages lower down in the navigation menu.
Footer (11): The footer appears at the bottom of every one of your pages, and usually has quick links or a copyright message. The footer is set in your "Text and translations".
This Manual
This rest of this manual will take you through all the features of your new Stockashop, using pictures of real Stockashops as examples. Not all features are enabled on every site, but they can be at your request. The manual starts with how to login to manage your site, and all the different tasks you can perform.
LOGIN AREA
CONTACT US TODAY?





